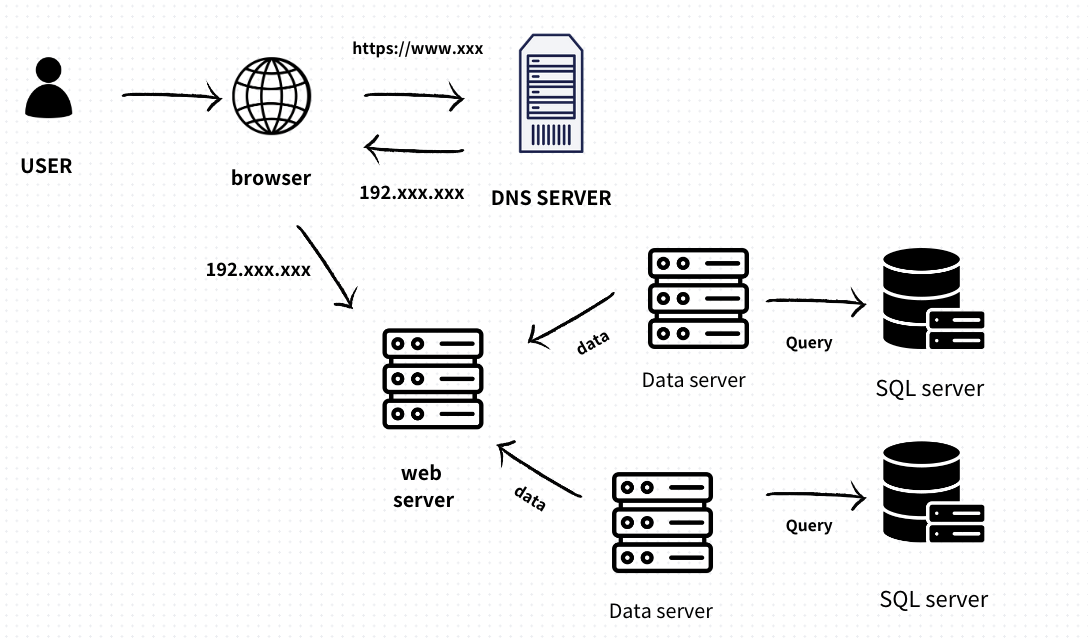
當你在瀏覽器中輸入或是點擊導轉網址後,瀏覽器會先將這個網址解析成IP地址。這是透過DNS(Domain Name System)來完成的。
接著,瀏覽器會向目標伺服器發出請求。伺服器接收到請求後,會先去解析網址。這個網址可以告訴伺服器你想要訪問哪一個頁面,這我們稱為“路由”。

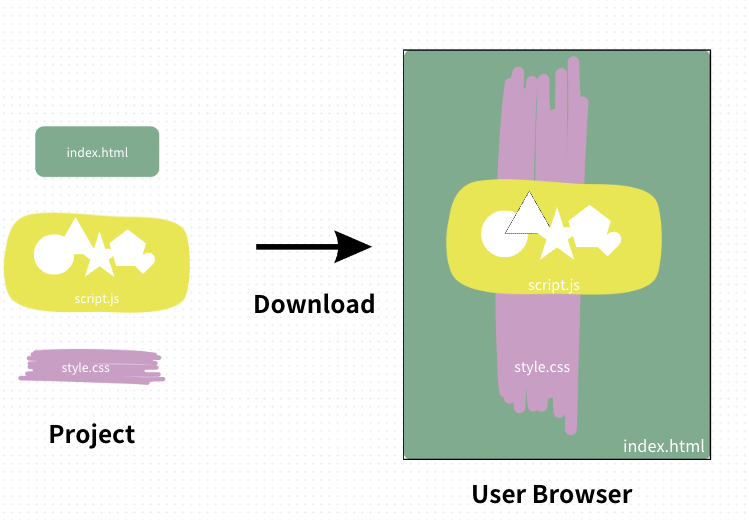
伺服器會根據路由提供相對應的html, css, javascript代碼。瀏覽器接收這三個檔案後會開始解析這些代碼。
這三的檔案分別是 html:網頁的架構 css:網頁的樣式 JS:與網頁互動的邏輯
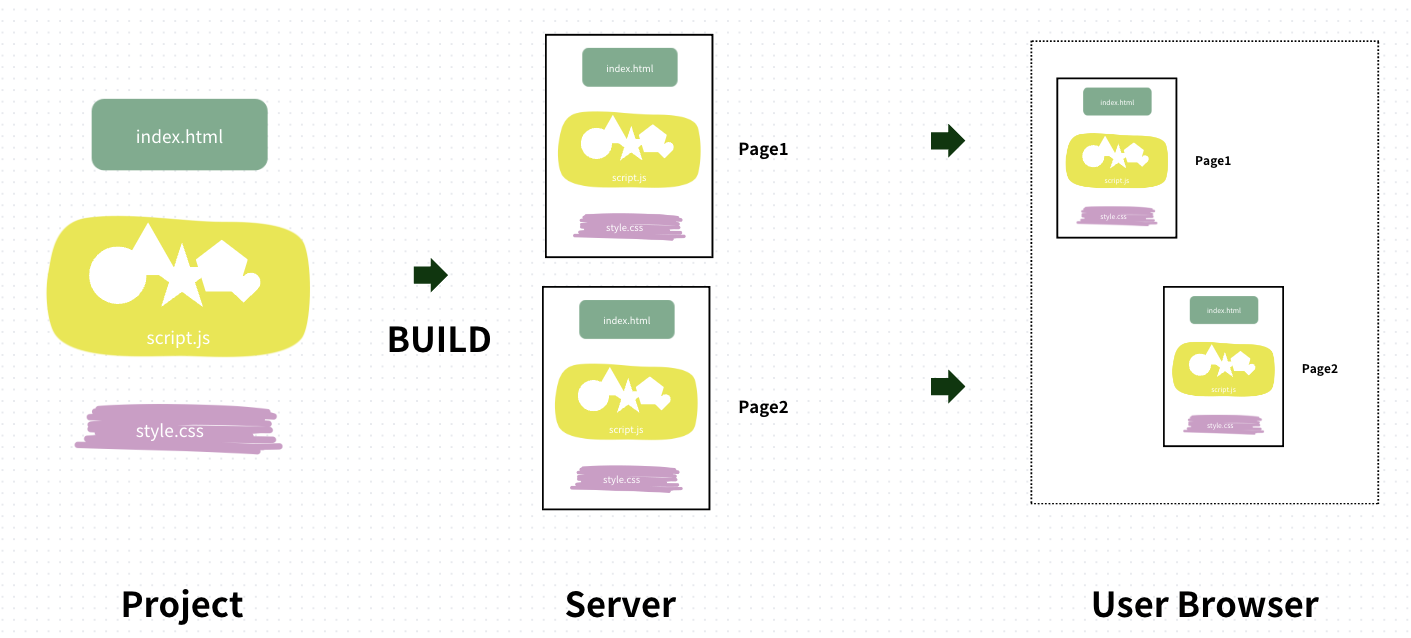
在這裡,我們會選擇不同的渲染模式,例如SSR(Server Side Rendering)、CSR(Client Side Rendering)或者是新的技術產生的渲染模式。


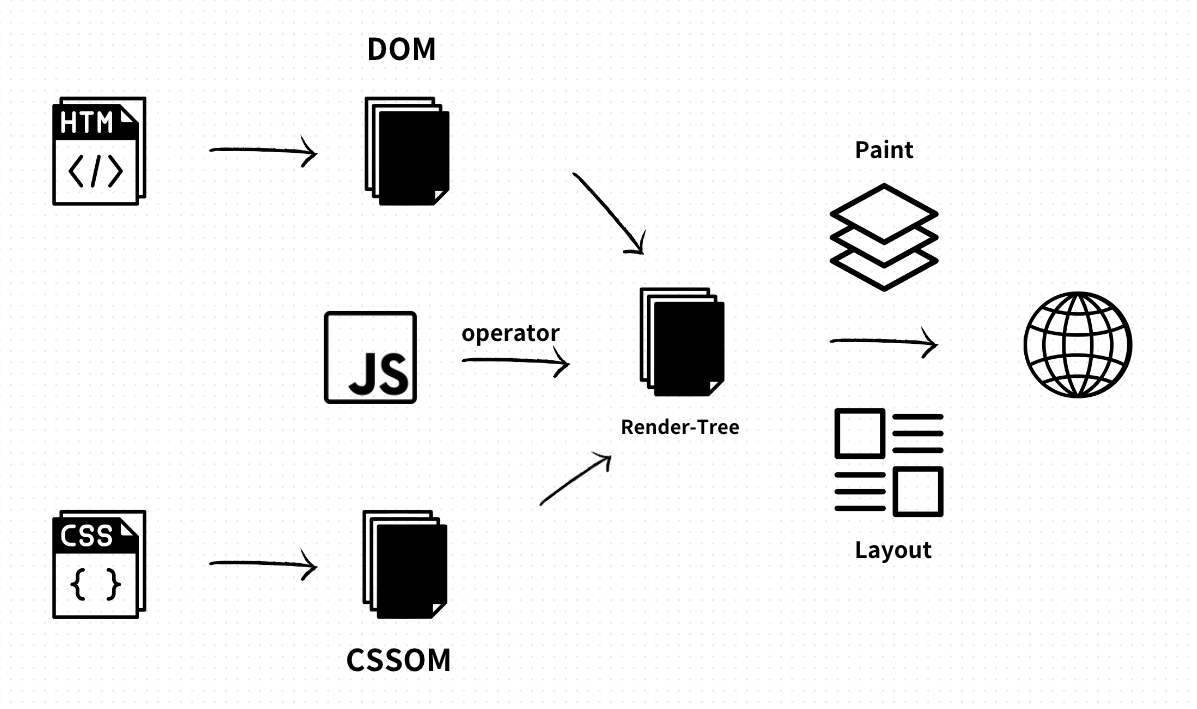
在解析html的時候,瀏覽器會生成一個特別的資料格式,我們稱之為DOM(Document Object Model)。
它是用來定義這個網頁的原始架構的。此外,瀏覽器還會解析CSS,生成CSSOM(CSS Object Model)來定義網頁的樣式。
Javascript與互動
瀏覽器會同時載入必要的javascript,這些腳本可以定義網頁中不同元素之間的互動方式。有了DOM和CSSOM,瀏覽器就可以生成render-tree資料架構,並優化渲染的過程。
瀏覽器渲染的最後過程包括了layout、paint和compositing的重複過程。它們共同確保網頁內容能夠正確、迅速地渲染在你的屏幕上。

在這系列文章中,我將帶領大家深入了解上述的每一個環節,並介紹一些常用的開發手法、專案架構和實用工具。
如何優化網頁的效能、解決常見的問題,都將會在之後的文章中詳細介紹。如果你對此感興趣,請持續關注我之後的分享。
